JavaScript Scaffoldのダウンロード
OMH にカスタム API を登録すると、カスタム API の実装の開始ポイントとなる JavaScript Scaffold がダウンロードできるようになります。 ここでは、JavaScript Scaffoldをダウンロードして、中身を確認してみます。
Step-1 サービス・コンソールにログインし、ハンバーガー・アイコンをクリックします。 画面左にメニューが表示されたら、「アプリケーション」を選択します。

図:画面左のメニューから「アプリケーション」をクリック
Step-2 「アプリケーション」ページの「API」をクリックします。

図:「アプリケーション」ページで「API」をクリック
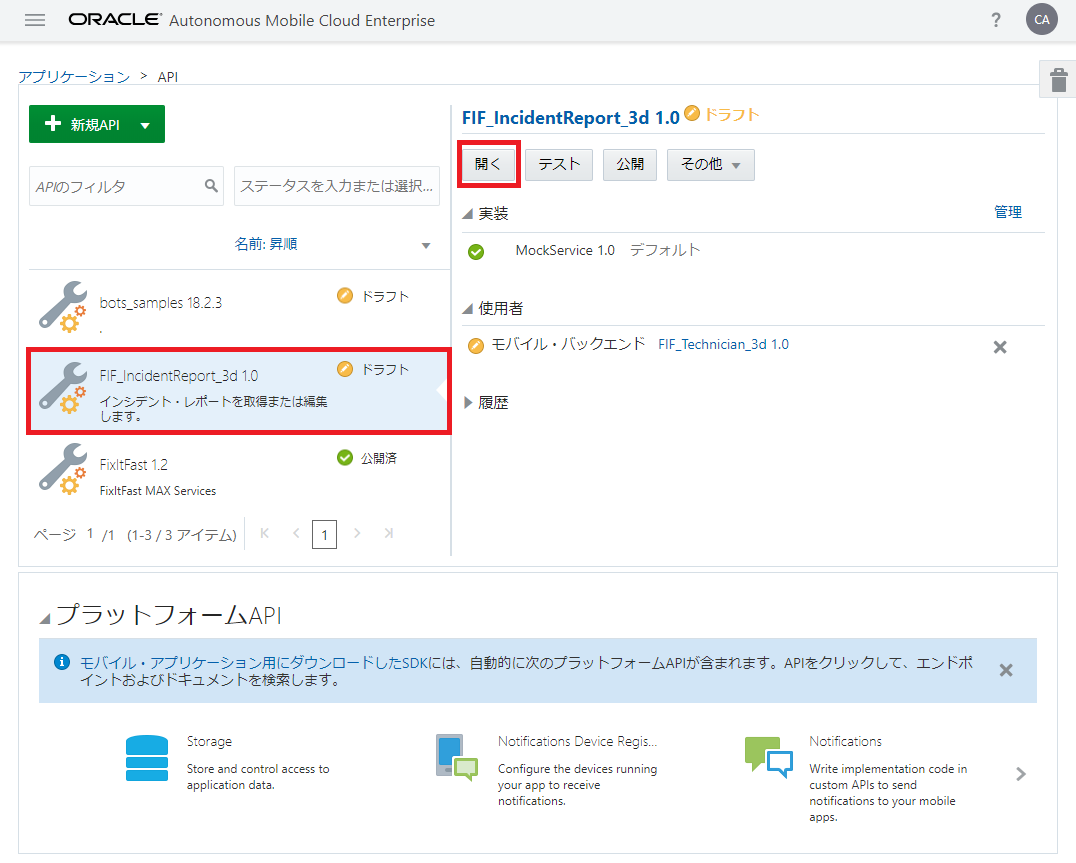
Step-3 「API」ページが表示されます。画面左のリストから『モバイル・バックエンドの作成とテスト - RAMLドキュメントを使用したAPIの定義とテスト』で作成したカスタムAPI「FIF_IncidentReport_xx」を選択し、「開く」ボタンをクリックします。

図:カスタムAPIを選択し「開く」ボタンをクリック
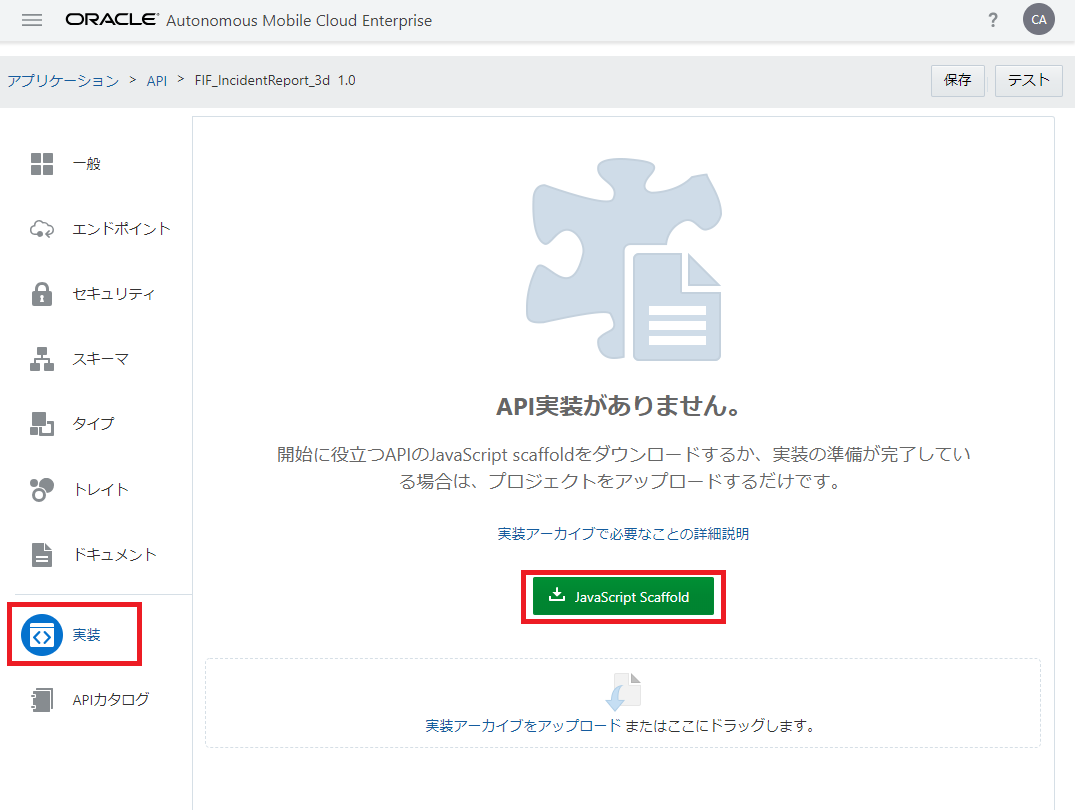
Step-4 「FIF_IncidentReport_xx」のAPIデザイナが表示されます。APIデザイナの「実装」ページを開き、「JavaScript Scaffold」ボタンをクリックします。

図:APIデザイナの「実装」ページ
Step-5 ZIPファイルfif_incidentreport_xx_1.0.zipがダウンロードされます。任意のディレクトリで解凍すると、fif_incidentreport_xxフォルダが作成され、下記の表の7つのファイルが含まれています。
表:fif_incidentreport_xx_1.0.zipに含まれるファイル
| ファイル名 | 説明 |
|---|---|
| fif_incidentreport_xx.js | カスタムAPIの設計情報に基づいたスタブ実装を含むスケルトン・コード |
| package.json | Node.jsで用いられる、パッケージの依存関係を記述したJSONファイル |
| ReadMe.md | ZIPファイル内に含まれているソース・ファイルの説明が記述されたファイル |
| sample.txt | カスタムAPIの実装時によく使用されるコード・スニペット |
| fif_incidentreport_xx.raml | API定義情報を保存しているRAMLドキュメント |
| swagger.json | カスタムAPIのSwagger定義ファイル |
| toolsConfig.json | AMCeコマンドライン開発ツールで使用されるファイル |
Step-6
fif_incidentreport_xx.js を任意のテキスト・エディタで開きます。
OMH の API デザイナで定義されているエンドポイントに対応したスタブが記述されていることを確認します。
表:エンドポイントとそのスタブ
| エンドポイント | fif_incidentreport_xx.js |
|---|---|
| GET/incidents/{id} | 20~39行目 |
| GET /incidents/{id}/status | 41~54行目 |
| POST /incidents | 56~68行目 |
| GET /incidents | 70~118行目 |