Employee のレコードの一覧を表示するページの追加
ページの作成
-
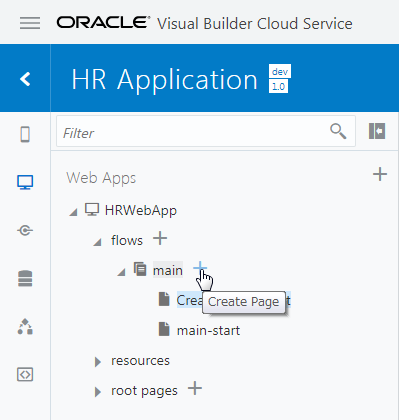
アーティファクト・ブラウザの 「Web Applications」 タブ
 をクリックします。
「HRWebApp」 → 「flows」 ノードを展開し、 「main」 ノードの右に表示される 「+」 アイコン(Create Page)をクリックします。
をクリックします。
「HRWebApp」 → 「flows」 ノードを展開し、 「main」 ノードの右に表示される 「+」 アイコン(Create Page)をクリックします。
-
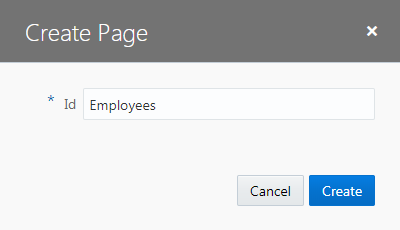
「Create Page」 ダイアログ・ボックスが表示されます。 「Id」 フィールドに初期表示される
main-を削除し、Employeesと入力します。
「Create」 ボタンをクリックすると、Employees ページが作成され、アプリケーション・デザイナで表示されます。
-
コンポーネント・パレットの 「Common」 の下にある 「Heading」 コンポーネントを Employees ページにドラッグ&ドロップします。
-
Heading コンポーネントのプロパティ・インスペクタで、 「Text」 フィールドに
従業員一覧と入力します。
テーブルの追加
-
コンポーネント・パレットを下にスクロールし、 「Collection」 カテゴリの 「Table」 コンポーネントを、追加済みの Heading コンポーネントの下にドラッグ&ドロップします。
-
追加された Table コンポーネントのプロパティ・インスペクタで
 (Quick Start)タブを開き、「Add Data」 をクリックします。
(Quick Start)タブを開き、「Add Data」 をクリックします。 -
「Add Data」 ダイアログ・ボックスが表示されます。 「Locate Data」 ページでは、テーブルに表示するデータを取得する REST エンドポイントを選択します。 「Business Objects」 → 「Employee」 を選択します。
-
「Add Data」 ダイアログ・ボックスの 「Bind Data」 ページでは、テーブルの列を選択します。 「item[i]」 ノードの下に表示されている 「id」、「name」、「hireDate」、「email」 を順番にチェックします。
「Add Data」 ダイアログ・ボックスの右側に表示される 「Columns」 リストに、次の順番で表示されていることを確認します。
- id
- name
- hireDate
表示されている順番が異なる場合は、
 アイコンをドラッグ & ドロップして順番を入れ替えます。
アイコンをドラッグ & ドロップして順番を入れ替えます。 -
さらに同ページの 「departmentObject」 → 「items」 ノードを展開すると、その下にある 「item[i]」 ノードが自動的に展開されます。 「Name」 をチェックしてから 「Next」 ボタンをクリックします。
-
「Add Data」 ダイアログ・ボックスの 「Define Query」 ページでは、そのまま 「Finish」 ボタンをクリックします。
-
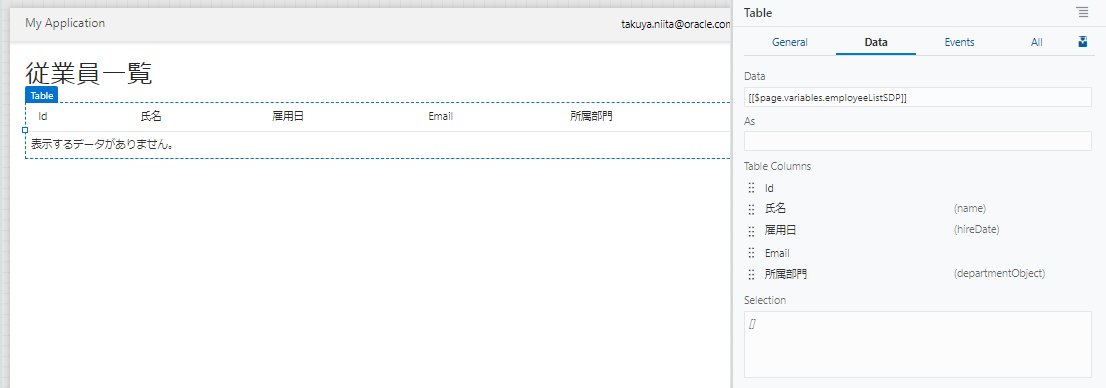
追加された Table コンポーネントのプロパティ・インスペクタを開き、 「Data」 タブをクリックします。 次の表のようにテーブルの列ヘッダーのテキストを変更します。
変更前 変更後 Name (「Table Columns」 リストの上から2番目) 氏名 Hire Date 雇用日 Name (「Table Columns」 リストの上から2番目) 所属部門 
次にEmployee のレコードを作成するページの追加に進みます。