Employee のレコードを作成するページの追加
ページの作成
-
『Employee のレコードの一覧を表示するページの追加』で作成した Employees(従業員一覧)ページをアプリケーション・デザイナの
 (Designer)タブ・ページで開きます。
(Designer)タブ・ページで開きます。追加された Table コンポーネントのプロパティ・インスペクタで
 (Quick Start)タブを開き、 「Add Create page」 をクリックします。
(Quick Start)タブを開き、 「Add Create page」 をクリックします。 -
REST API のエンドポイントを選択します。 「Business Objects」 → 「Employee」 を選択し、 「Next」 ボタンをクリックします。
-
「Add Create page」 ダイアログ・ボックスの 「Page Details」 ページでは、レコードを作成するフォームで値を指定する Employee ビジネス・オブジェクトのフィールドを選択します。 「name」、「hireDate」、「email」、「department」 をチェックします。
画面右側の 「Button label」 テキスト・フィールドの値を
作成に変更します。 次に、「Page Title」 テキスト・フィールドの値を従業員レコードの作成に変更します。 「Page name」 はCreateEmployeeを入力して 「Finish」 ボタンをクリックします。 -
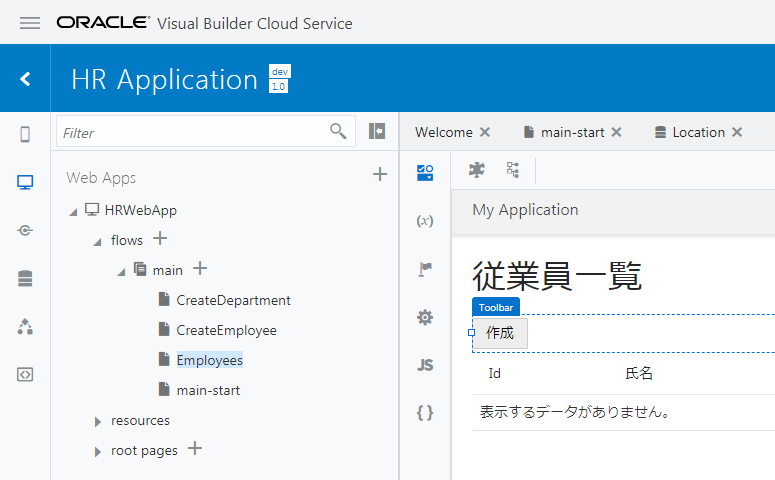
「Add Create Page」 ダイアログ・ボックスで 「Finish」 ボタンをクリックすると、main-start ページの Heading コンポーネントと Table コンポーネントの間に Toolbar コンポーネントが追加されています。 Toolbar コンポーネントの中には、「作成」 ボタンが配置されています。

作成したページの動作確認
-
アーティファクト・ブラウザで 「CreateEmployee」 ページをクリックし、アプリケーション・デザイナで開きます。
-
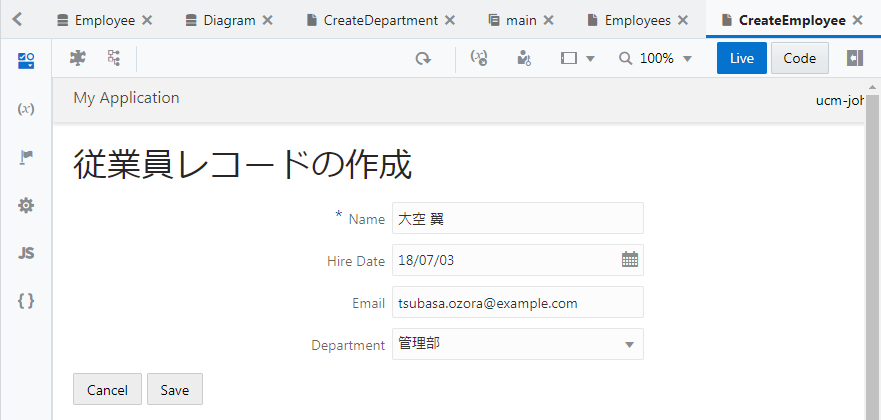
画面右上にある 「Live」 ボタンをクリックして、ライブ・モードを有効します。 適当なデータを入力して、「Save」 ボタンをクリックします。

-
アーティファクト・ブラウザで 「Employees」 をクリックし、Employees(従業員一覧)ページをアプリケーション・デザイナの
 (Designer)タブ・ページで開きます。
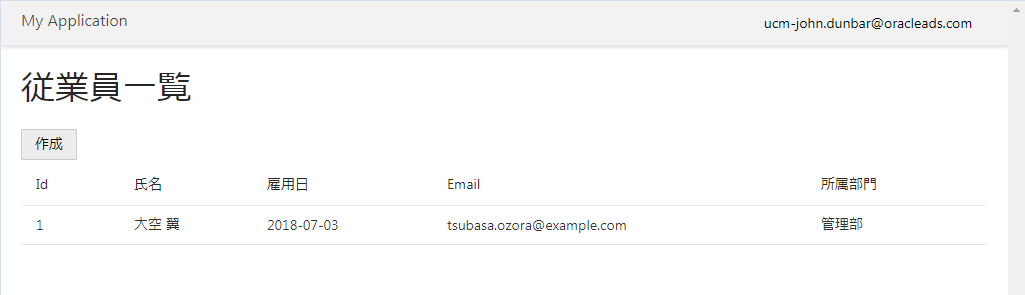
(Designer)タブ・ページで開きます。Employees ページをアプリケーション・デザイナで開きます。 テーブルにこのセクションで追加したデータが表示されない場合は、
 (Reload Page)ボタンをクリックして、ページの再読み込みを実行します。
(Reload Page)ボタンをクリックして、ページの再読み込みを実行します。
-
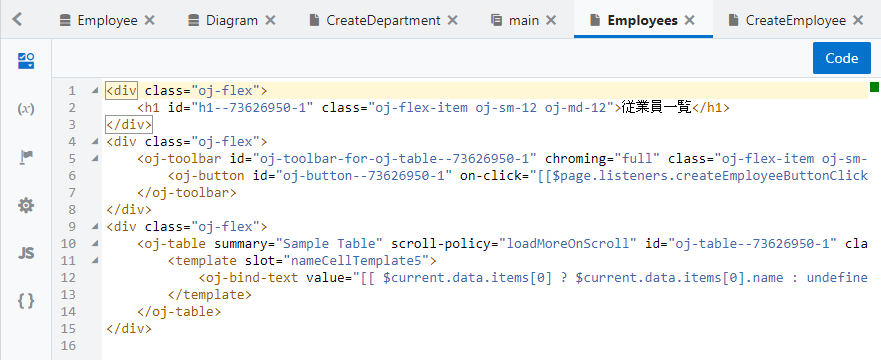
画面右上にある 「Code」 ボタンをクリックすると、Employees ページの HTML ソースを確認したり、直接編集したりすることができます。

divタグやh1タグなど通常の HTML タグのほかに、oj-tableなど、名前がoj-で始まるタグが使用されています。oj-で名前が始まるタグは、 Oracle JavaScript Extension Toolkit (JET) が提供するコンポーネントです。「Design」 ボタンをクリックして、デザイナ・ビューに戻ります。
次にページの名前の変更に進みます。