レコードの詳細を表示するページの作成
-
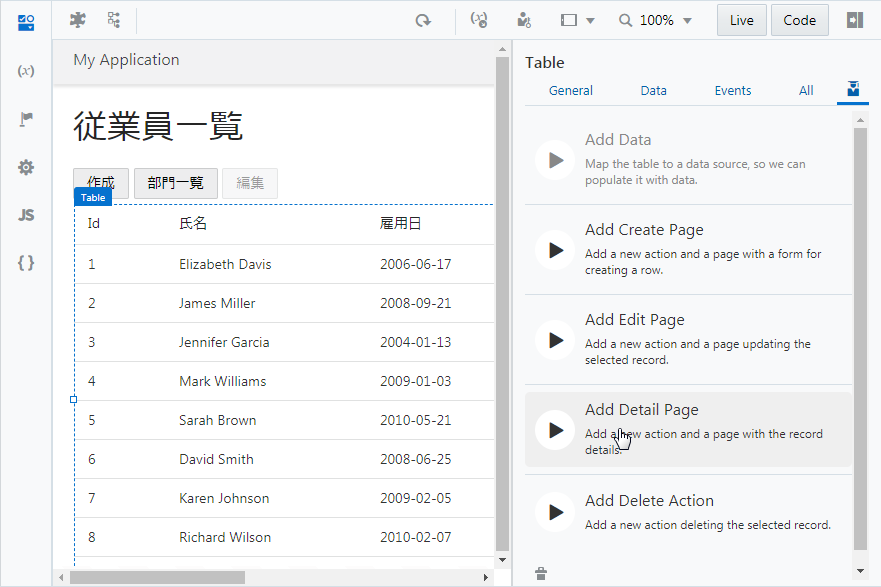
アプリケーション・デザイナで Employees(従業員一覧)ページを開き、『Employee のレコードの一覧を表示するテーブルの追加』 で追加した Table コンポーネントを選択します。 Table コンポーネントのプロパティ・インスペクタで
 (Quick Start)アイコンをクリックし、「Add Detail Page」 をクリックします。
(Quick Start)アイコンをクリックし、「Add Detail Page」 をクリックします。
-
「Add Detail Page」 ダイアログ・ボックスが表示されます。 「Select Read Endpoint」 ページでは、レコードのデータを取得する際にコールする REST エンドポイントを指定します。 「Business Objects」 → 「Employee」 を選択します。 「Next」 ボタンをクリックします。
-
「Add Detail Page」 ダイアログ・ボックスの 「Page Details」 ページでは、ページに表示するビジネス・オブジェクトのフィールドを選択します。 最初に、 「Select fields」 で 「response」 ツリーの一番下に表示されている 「name」 と 「hireDate」、「email」 をチェックします。
次に、「response」 ツリーの 「departmentObject」 → 「items」 → 「items[i]」 ノードの 「Name」 をチェックします。
画面右側の 「Button label」 テキスト・フィールドの値を
詳細に変更します。 次に、「Page Title」 テキスト・フィールドの値を従業員詳細に変更します。「Page name」 は「
EmployeeDetail」を入力します。 「Finish」 ボタンをクリックします。 -
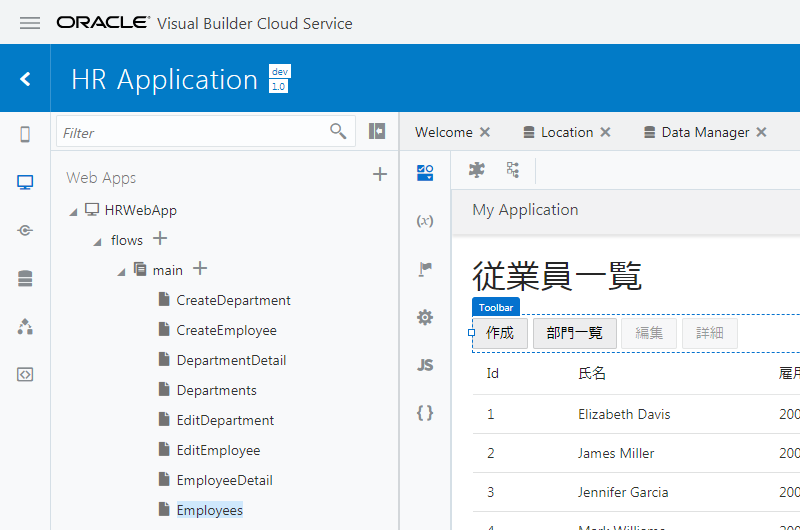
「Add Detail Page」 ダイアログ・ボックスで 「Finish」 ボタンをクリックすると、Employees ページの Heading コンポーネントと Table コンポーネントの間の Toolbar コンポーネントの中には、「詳細」 ボタンが配置されています。 追加された 「詳細」 ボタンは、テーブルでレコードが選択されるまでは無効化されています。

次にレコードを削除するボタンの追加に進みます。